pengetahuan umum
Minggu, 22 Desember 2013
Selasa, 06 Agustus 2013
Ti Yan - F4
不论现在几点
回忆的片段最美
我们拥有世界
就算梦想离再远
累积快乐的荒野
收藏时空照亮你的一切
不管当发生什麽
我想我们不会改变
Goodbye My Friend
说好不说再见 oh~
So long My Friend
记得你是我最棒的体验
无论多少离别
那也不等于眼泪
遨游每个乐园
就像回到了从前
累积快乐的荒野
收藏时空照亮你的一切
不管当发生什麽
我想我们不会改变
Goodbye(Goodbye)
My Friend(oh My Friend oh~)
就算好久不见 oh~
So long (So long)My Friend
记得你是我最真的体验
不管这一刻你在某条街
我想我也能够感受到你的感觉
不管哪一刻我在你身边
Goodbye My Friend oh~
说好不说再见 (不说再见)
So long(So long)
My Friend(My Friend)
记得你是我最棒的体验 oh~
My Friend ~
(Goodbye oh My Friend) oh~
就算好久不见( 好久不见)
So long(So long) My Friend
记得你是我最真的体验
无论多少离别
那也不等于眼泪
體驗 (Goodbye)
Ti Yan
Artist: F4
Lyric @ http://5566lyrics.blogsome.com
(Jerry) wu lun xian zai ji dian
hui yi de pian duan zui mei
(Vic) wo men yong you shi jie
jiu suan meng xiang li zai yuan
(Vanness) lei ji kuai le de hua mian
shou cang shi kong jiao nang li de yi qie
(Ken) bu guan jiang fa sheng shen me
wo xiang wo men bu hui gai bian
(F4) Goodbye My Friend
(Jerry) shuo hao bu shuo zai jian
(F4) So Long My Friend
(Ken) ji de ni gei wo zui bang de ti yan
(Vic) wu lun duo shao li bie
na ye bu deng yu yan lei
(Jerry) ao you mei ge le yuan
jiu xiang hui dao le cong qian
(Ken) lei ji kuai le de hua mian
shou cang shi kong jiao nang li de yi qie
(Vanness) bu guan jiang fa sheng shen me
wo xiang wo men bu hui gai bian
(F4) Goodbye My Friend
(Vic) jiu shuo hao jiu bu jian
(F4) So Long My Friend
(Jerry) ji de ni shi wo zui zhen de ti yan
(Vanness) bu guan zhe yi ke
ni zai na tiao jie
wo xiang wo ye neng gou
gan shou dao ni de gan jue
bu guan na yi ke
wo zai ni shen bian
(F4) Goodbye My Friend
(Vanness) shuo hao bu shuo zai jian
(F4) So Long My Friend
(Jerry) ji de ni gei wo zui bang de ti yan
(F4) Good Night My Friend
(Ken) jiu suan hao jiu bu jian
(F4) So Long My Friend
(Vic) ji de ni shi wo zui zhen de ti yan
(Vic) wu lun duo shao li bie
(Jerry) na ye bu deng yu... yan lei
Kamis, 14 Maret 2013
CARA BUAT GAMBAR USB DENGAN CORELDRAW X3
CARA BUAT GAMBAR USB DENGAN CORELDRAW X3
Posted on 06.04 by ray adam islamsah
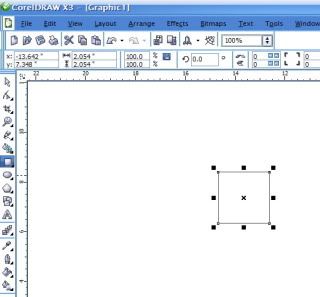
1. langkah awal masuk dulu ke aplikasi coreldraw dan pilih NEW / CTRL+N
2. kalau sudah bikin seleksi kotak degan RECTAGLE TOOL atau tekan saja F6 untuk lebih mempersingkat nya hehehe.....
3. kalau sudah buat lagi seleksi lingkaran dengan menu ELIPSE TOOL atau
tekan F7 saat membuat seleksi lingkaran nya tekan juga tombol sihift
agar lingkaran nya bulat nya sempurna buat 2 lingkaran dan ditaruh di
sisi kanan kotak dan ditaruh di sisi kiri kotak
4. nah kalau sudah tekan CTRL+A untuk menyeleksi semua gambar nya kalau
sudah tekan F11 dan akan muncul tampilan seperti gambar yg dibawah ini
5. nah kalau sudah muncul tampilan seperti yg di atas ( angle nya diberi
angka 90 ) ( from nya diberi warna hijau dan to nya deberi warna hicau
muda )" maka hasil nya aka seperti yg di wah ini
6. langkah selanjut nya tekan lagi CTRL+A dan pilih menu WELD maka hasil nya akan seperti yg dibawah ini
7. sekaraang kita membuat efek cahaya nya dengan car tekan CTRL+A lalu
tekan CTRL+C dan tekan lagi CTRL+V dancoba tarik gambar nya akan menjadi
2 bagian
8. nah kalau sudah perkecil pada gambar yg ka 2 tadi dan diberi warna
putih kalau pilih menu EFFECTS>POWER CLIP>DAN PLACE INSIDE
CONTAINER maka akan muncul tanda panah berwana hita nah tanda panah nya
di klik ke gambar yg masih besar gambar yg pertama maka secara otomatis
gambar yg berwarna putih yg sudah di perkecil akan tergabung sendiri
dengan gambar yg masih besar
9.nah sekarang pilih lagi menu EFFECTS>POWER CLIP>DAN EDIT CONTENS
nah gambar yg 2 yg sudah di perkecil ditarik sedikit ke bagian atas
seperti gambar yg di bawah ini
10. nah kalau sudah pilih lagi menu interative tranparancy tool
11. danpilih menu tranparancy type > unifrom nah kalau sudah pilih
lagi menu EFFECTS>POWER CLIP>DAN FINIS EDITING maka hasil nya
akan seperti yg dibawah ini
12. sekarang buat seleksi kotak baru caranya seperti yg diatas tadi nah kotak nya diberi warna puti
13. nah kalau sudah sekarang tinggal kotak yg berwarna putih di timpah ke gambar yg sudah di beri efek cahaya nya
14. lalu tekan lagi CTRL+A lalu pilih menu INTERSECT
15. lalu kalau tarik seleksi yg di kotak putih nah sekarang bagian yb
gerwarna tepotong sekarang tinggal memotong bagian tutup kepala nya
16. sekarang cara memotong bagian tutup kepala nya seleksi bagian tutup kepala dan kotak putih nya saja
17. nah kalau kotak putih dan tutup kepala usb nya sudah terseleksi
sekarang pilih lagi menu TRIM disamping nya menu INTERSECT nah kalau
sudah memilih menu trim nya maka bagian tutup kepala nya akan terseleksi
sendiri nah kalau bagian tutup nya sudah terseleksi tinggal di tarik
kebawa saja dan kotak yg berwarna putih tadi dihapus saja
18. sekarang tinggal bikin ujung usb nya caranya bikin seleksi kotak
lagi dengann cara seperti yg diatas tadi bikin seleksi 3 kotak yg
pertama aga panjang yg ke 2 aga pendek yg 3 tipis dan pendek
19. nah sekarang pada seleksi kotak yg ke 3 yg paling kecil sendiri disatukan ke kotak yg ke 2 yg sedang
20. sekarang tinggal di beri warna saja dengan cara klik satu per satu
kotak dari yg ke 3 tadi yg belum di beri warna lalu klik F11
21. from nya diberi warna hitam dan to nya diberi warna abu-abu lalu ok "selamat mencoba ock sob"
"SELAMAT MENCOBA"
Cara membuat bendera merah putih dengan Corel Draw X3 by Teguh Pratono
1.1. Klik New untuk membuat lembaran baru
1.2. Pada lembaran baru anda akan membuat Bendera Merah Putih
langkah selanjutnya untuk mengubah posisi kertas klik toolbar Layout
lalu Page Setup, klik Landscape pada Options lalu klik ok
1.3. Ok … Posisi kertas Landscape ( posisi
tidur ) selanjutnya untuk membuat benderanya anda buat bentuknya dengan
klik Rectangle Tool lalu drag mousenya, setelah itu klik kanan pada
bentuk nya lalu paste / Ctrl + V, lalu geser persegi panjangnya ke bawah
sehingga menjadi bentuk benderanya.
1.4. Persegi 1 klik warna merah dan persegi 2 warna putih
1.5. Untuk memberi nama klik Text Tool atau F8, untuk jenis huruf dan ukuran huruf anda bisa mengubahnya lalu klik di bagian benderanya anda ketik BENDERA MERAH PUTIH lalu Created by …. setelah itu anda gabungkan dengan cara Ctrl + Alt lalu klik kanan pada bendera lalu klik Group / Ctrl + G
1.6. Jadilah benderanya ^_^
2. Cara membuat Photo beserta bingkai dengan Corel Draw X3 :
2.1. Klik Rectangle Tool, Drag … lalu buat 2 Persegi panjang dengan cara Copy lalu paste untuk persegi 2 di perkecil dan sesuaikan posisi di tengah.
1.5. Untuk memberi nama klik Text Tool atau F8, untuk jenis huruf dan ukuran huruf anda bisa mengubahnya lalu klik di bagian benderanya anda ketik BENDERA MERAH PUTIH lalu Created by …. setelah itu anda gabungkan dengan cara Ctrl + Alt lalu klik kanan pada bendera lalu klik Group / Ctrl + G
1.6. Jadilah benderanya ^_^
2. Cara membuat Photo beserta bingkai dengan Corel Draw X3 :
2.1. Klik Rectangle Tool, Drag … lalu buat 2 Persegi panjang dengan cara Copy lalu paste untuk persegi 2 di perkecil dan sesuaikan posisi di tengah.
2. 2. Setelah itu beri warna pada persegi 1
sesuai anda suka, lalu masukan photo dengan klik File, Import lalu
pilih photo dan klik Import, photo itu anda masukan di persegi 2 dengan
klik photo tersebut lalu klik toolbar Effects lalu Powerclip > Place
Inside Container … setelah itu klik pada persegi 2.
2.3 Beri nama dengan mengklik Text Tool /
F8 lalu isi Created By … sesuaikan posisi nya setelah itu gabungkan
dengan tombol Ctrl + A, klik kanan lalu klik Group.
2.4. Jadilah Photo dengan bingkainya ^_^
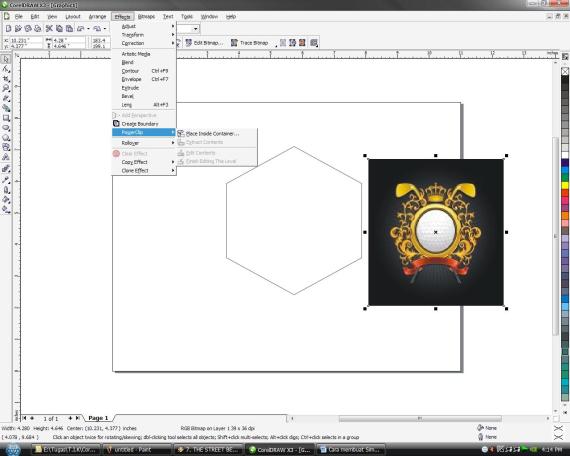
3. Cara membuat Simbol / Lencana dengan Corel Draw X3 :
3.1. Anda akan membuat lencana atau simbol pertama anda buat bentuknya dengan klik Polygon Tool lalu drag, setelah itu rubah sisi polygon nya jadi 6.
3.2. Anda buat gambar simbolnya dengan klik File lalu klik Import pilih Simbol yang anda suka lalu klik Import.
3.3. Setelah di import gambar yang tadi anda masukan ke Bentuk simbol dengan cara klik gambar lalu klik toolbar Effects lalu klik Power Clip lalu klik Place Inside Container, klik Bentuk Simbolnya.
3.1. Anda akan membuat lencana atau simbol pertama anda buat bentuknya dengan klik Polygon Tool lalu drag, setelah itu rubah sisi polygon nya jadi 6.
3.2. Anda buat gambar simbolnya dengan klik File lalu klik Import pilih Simbol yang anda suka lalu klik Import.
3.3. Setelah di import gambar yang tadi anda masukan ke Bentuk simbol dengan cara klik gambar lalu klik toolbar Effects lalu klik Power Clip lalu klik Place Inside Container, klik Bentuk Simbolnya.
3.4. Untuk memberi nama klik Text Tool, sesuaikan jenis huruf dan ukuran huruf setelah itu isi dan sesuaikan posisi nya .
3.5. Untuk mengabungkannya dengan tombol Ctrl + A lalu klik kanan, klik Group .
3.6. Jadilah Lencana / Simbol ^_^
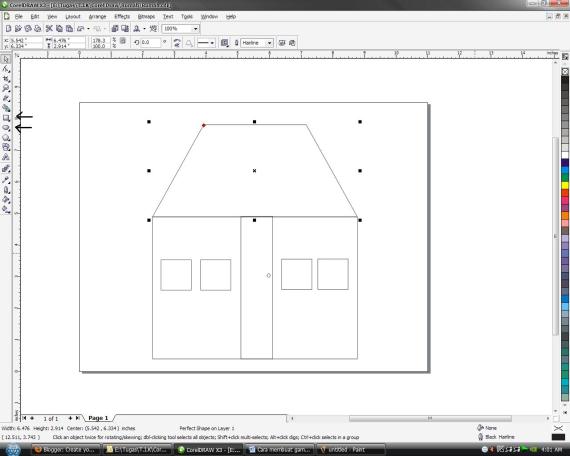
4. Cara membuat gambar Rumah dengan Corel Draw X3 :
4.1. Anda akan membuat gambar berbentuk Rumah, pertama anda klik Rectangle Tool lalu sesuaikan posisi nya.
4.2. Untuk membuat atap rumahnya klik
Basic Shapes lalu klik Perfect Shape, pilih yang kedua setelah itu
sesuaikan ukuran dan posisinya .
4.3. Untuk membuat pintu, jendela dan
gagang pintu. Klik Rectangle Tool, untuk Jendela buat 4 persegi dan
untuk Pintu 1 persegi panjang dan untuk gagang pintu klik Elipse Tool
buat 1 lingkaran kecil setelah itu sesuaikan ukuran dan posisinya.
4.4. Beri warna yang anda sukai pada bagian – bagian rumah .
4.5. Untuk memberi nama dengan meng-klik Text Tool, sesuaikan jenis huruf dan ukuran lalu beri nama dan atur posisinya.
4.6. Untuk menggabungkannya, tombol Ctrl + A, klik kanan lalu klik Group.
4.7. Jadilah gambar Rumah anda ^_^
5. Cara membuat gambar berbentuk TV dengan Corel Draw X3 :
5.1. Anda akan membuat gambar TV, pertama klik Rectangle Tool lalu Drag seukuran kertas, tombol Ctrl + C lalu Ctrl + V pada persegi 1 beri warna sesuai keinginan anda lalu klik Shape Tool / F10 lengkungkan persegi 1.

5.2. Untuk memberi gambar pada persegi 2 klik toolbar File lalu klik Import, pilih gambar yang anda suka lalu klik Import setelah itu drag gambarnya pada lembar, untuk memasukan gambar ke persegi 2 klik gambarnya lalu klik toolbar Effects > Power Clip > Place Inside Container lalu klik di persegi 2 .

5.3. Untuk membuat tombol TV nya klik Elipse Tool, Drag … lalu copy and paste, Lingkaran 1 anda geser di sebelah kiri dan Lingkaran 2 di sebelah kanan, untuk memberi gambar tombolannya klik tombol File, lalu klik Import, pilih gambar yang anda suka lalu klik Import.
Klik di luar lembaran lalu copy and paste Gambar 1 klik toolbar Effects lalu klik Power Clip, Klik Place Inside Container … begitu juga dengan Gambar 2 nya, Untuk memberi nama klik Text Tool F8 lalu beri nama setelah itu Ctrl + A lalu klik kanan, klik Group.

5.4. Jadi Gambar TV ^_^
5.1. Anda akan membuat gambar TV, pertama klik Rectangle Tool lalu Drag seukuran kertas, tombol Ctrl + C lalu Ctrl + V pada persegi 1 beri warna sesuai keinginan anda lalu klik Shape Tool / F10 lengkungkan persegi 1.

5.2. Untuk memberi gambar pada persegi 2 klik toolbar File lalu klik Import, pilih gambar yang anda suka lalu klik Import setelah itu drag gambarnya pada lembar, untuk memasukan gambar ke persegi 2 klik gambarnya lalu klik toolbar Effects > Power Clip > Place Inside Container lalu klik di persegi 2 .

5.3. Untuk membuat tombol TV nya klik Elipse Tool, Drag … lalu copy and paste, Lingkaran 1 anda geser di sebelah kiri dan Lingkaran 2 di sebelah kanan, untuk memberi gambar tombolannya klik tombol File, lalu klik Import, pilih gambar yang anda suka lalu klik Import.
Klik di luar lembaran lalu copy and paste Gambar 1 klik toolbar Effects lalu klik Power Clip, Klik Place Inside Container … begitu juga dengan Gambar 2 nya, Untuk memberi nama klik Text Tool F8 lalu beri nama setelah itu Ctrl + A lalu klik kanan, klik Group.

5.4. Jadi Gambar TV ^_^
corel draw x3
CARA MEMBUAT LOGO VISTA DENGAN COREL DRAW X3
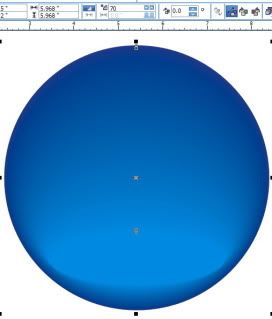
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

4. Setelah itu klik interactive blend tool
 unutk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
unutk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
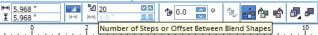
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70

6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini

7. Setelah itu buat objek kotak dengan rectangle tool (F6)

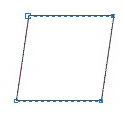
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)

10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

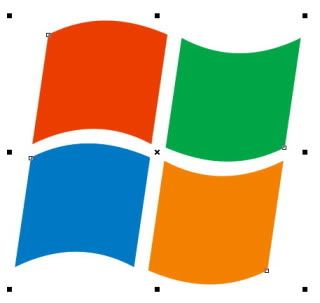
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini

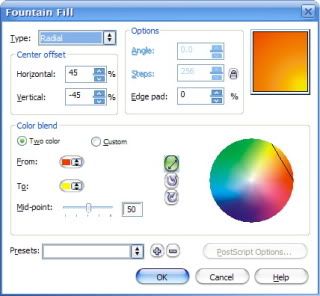
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)

13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)

14. Dan hasilnya akan seperti ini

15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)

17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool

18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya

19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
 , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.

Selamat mencoba :D
Langganan:
Postingan (Atom)